全局对象
global
表示Node所在的全局环境,类似于浏览器的window对象。
console.log(global)
输出
<ref *1> Object [global] {
global: [Circular *1],
clearInterval: [Function: clearInterval],
clearTimeout: [Function: clearTimeout],
setInterval: [Function: setInterval],
setTimeout: [Function: setTimeout] {
[Symbol(nodejs.util.promisify.custom)]: [Function (anonymous)]
},
queueMicrotask: [Function: queueMicrotask],
clearImmediate: [Function: clearImmediate],
setImmediate: [Function: setImmediate] {
[Symbol(nodejs.util.promisify.custom)]: [Function (anonymous)]
}
}
module、exports、require、__dirname、__filename虽可以全局访问,但他们并不属于global的属性。
process
该对象表示Node所处的当前进程,允许开发者与该进程互动。
属性:
process.exit():会强制进程尽快结束,即使仍然有很多处于等待中的异步操作没有全部执行完成, 包括输出到process.stdout和process.stderr的 I/O 操作process.stdout:返回的是一个对象,代表一个标准输出process.stdin:返回的是一个对象,代表一个标准输入
//用户输入两个数值,然后把和输出到终端
/*1:声明变量*/
var num1, num2;
/*2:向屏幕输出,提示信息,要求输入num1*/
process.stdout.write('请输入num1的值:');
/*3:监听用户的输入*/
process.stdin.on('data', function (chunk) {
if (!num1) {
num1 = Number(chunk);
/*4:向屏幕输出,提示信息,要求输入num2*/
process.stdout.write('请输入num2的值');
} else {
num2 = Number(chunk);
process.stdout.write('结果是:' + (num1 + num2) +'\n');
// 结束程序
process.exit()
}
});
输出
请输入num1的值:2
请输入num2的值4
结果是:6
console
提供了一个简单的调试控制台,类似于 Web 浏览器提供的 JavaScript 控制台。
该模块导出了两个特定的组件:
- 一个
Console类,包含console.log()、console.error()和console.warn()等方法,可以被用于写入到任何 Node.js 流。 - 一个全局的
console实例,可被用于写入到process.stdout和process.stderr。 全局的console使用时无需调用require('console')。
使用全局的 console
console.log('你好世界');
// 打印: '你好世界'到 stdout。
console.log('你好%s', '世界');
// 打印: '你好世界'到 stdout。
console.error(new Error('错误信息'));
// 打印: [Error: 错误信息]到 stderr。
const name = '描述';
console.warn(`警告${name}`);
// 打印: '警告描述'到 stderr。
输出
你好世界
你好世界
Error: 错误信息
at Object.<anonymous> (/Users/huhao/Desktop/node/node-test/global.js:24:15)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
at internal/main/run_main_module.js:17:47
警告描述
使用 Console 类
使用可写流实例来创建新的 Console 对象。
stdout 是一个可写流,用于打印日志或输出信息。
stderr 用于输出警告或错误。 如果没有提供 stderr,则 stdout 会被用于 stderr。
const output = fs.createWriteStream('./test/stdout.log');
const errorOutput = fs.createWriteStream('./test/stderr.log');
const myConsole = new console.Console(output, errorOutput);
myConsole.log('你好世界');
// 打印: '你好世界'到 out。
myConsole.log('你好%s', '世界');
// 打印: '你好世界'到 out。
myConsole.error(new Error('错误信息'));
// 打印: [Error: 错误信息]到 err。
const name = '描述';
myConsole.warn(`警告${name}`);
// 打印: '警告描述'到 err。
文件内容输出
./test/stdout.log文件内容
你好世界
你好世界
./test/stderr.log文件内容
Error: 错误信息
at Object.<anonymous> (/Users/huhao/Desktop/node/node-test/global.js:43:17)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
at internal/main/run_main_module.js:17:47
警告描述
全局的 console 是一个特殊的 Console 实例,它的输出会发送到 process.stdout 和 process.stderr。 相当于调用:
new Console(process.stdout, process.stderr);
console的其他用法
- console.log()
console.info()函数是console.log()的一个别名。- console.error()
console.warn()函数是console.error()的一个别名。
全局变量
__filename:代表的是正在执行的文件的文件名(绝对路径 + 文件名)。
__dirname:代表当前正在执行的文件所在的目录
console.log('文件名:'+__filename)
console.log('文件所在目录:'+__dirname)
输出
文件名:/Users/huhao/Desktop/node/node-test/readline.js
文件所在目录:/Users/huhao/Desktop/node/node-test
全局函数
定时器函数:setTimeout(), clearTimeout(), setInterval(), clearInterval();
require:用于加载模块
Buffer():用于操作二进制数据
伪全局变量
node在执行模块中的代码时,首先会添加一个类似这样的函数:
function (exports,require,module,__filename,__dirname){
// js代码
}
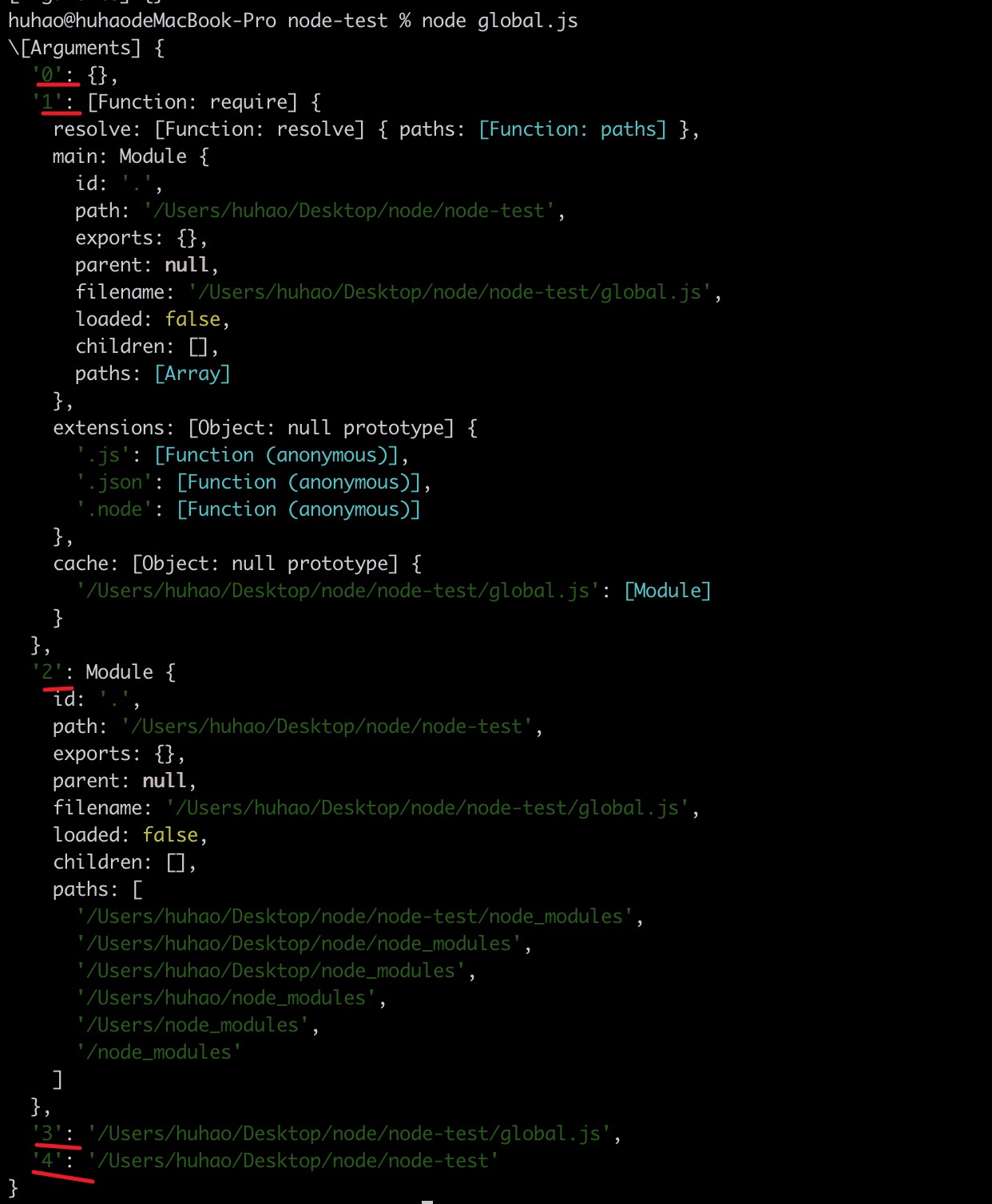
查看函数参数:
console.log(arguments)
输出

输出的就是函数的5个参数
equire: 函数,用来引入外部模块
module: 代表的是当前模块本身
exports: 该对象用来将变量或函数暴露到外部
通过上面的图片可以看出exports就是module的属性,既可以使用 exports 导出,也可以使用module.exports 导出。
console.log(modules.exports === exports)// true
module.exports:将变量或函数暴露到外部
exports和module.exports
exports 实际指向 module.exports。
在拼接之后的代码中,给这个函数传入的 exports 是 module.exports, 也就是说 exports 和 modules.exports 引用的是同一个对象。
如果我们给 exports 增加属性,那么因为 modules.exports 也会增加相同的属性。
modules.exports === exports
exports只能使用.的方式来向外暴露内部变量
exports.xxx = xxx
odule.exports既可以通过.的形式,也可以直接赋值
module.exports.xxx = xxx
module.exports = {}
如果module.exports等于对象
module.exports = {
name:'张三'
}
console.log(module.exports === exports) // false
只有将module.exports指向exports
module.exports = {
name:'张三'
}
console.log(module.exports === exports) // false
exports = module.exports
console.log(module.exports === exports) // true