React提供了ref属性可以让我们可以引用组件的实例,其实就是ReactDOM.render()返回的组件实例,可以通过ref来获取DOM元素。
初次使用
在React中,ref可以挂载到html元素上,同时也可以挂载在React元素上,看下面的代码:
class Parent extends React.Component{
componentDidMount(){
console.log(this.refs.refElement);
console.log(this.refs.child);
}
render(){
return <div>
<h2 ref={'refElement'}>React的ref使用</h2>
<Child ref={'child'}></Child>
</div>
}
}
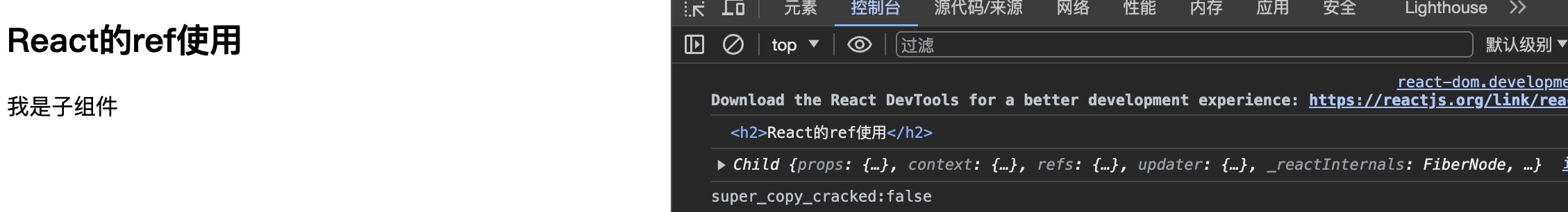
浏览器输出

以上可以看到,在React中,ref不仅可以挂载到HTML元素上,还可以挂载到React元素上的。
- 挂载HTML元素,返回真实的DOM
- 挂载React元素,返回render后的实例对象
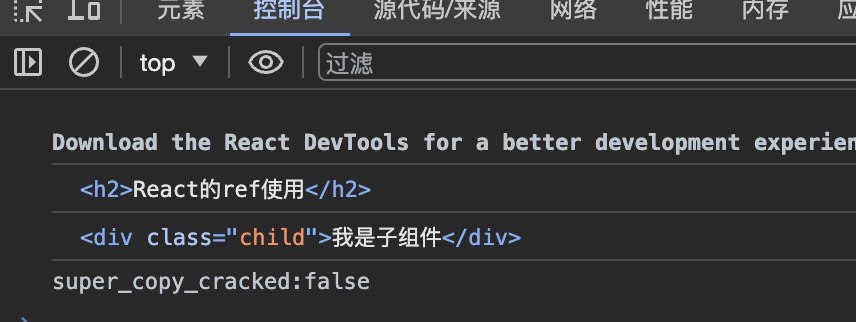
同时React也提供了一个方法findDOMNode可以将React元素的ref返回变成真实的DOM元素。
//...
import { findDOMNode } from 'react-dom'
//...
class Parent extends React.Component{
componentDidMount(){
console.log(this.refs.refElement);
console.log(findDOMNode(this.refs.child));
}
render(){
return <div>
<h2 ref={'refElement'}>React的ref使用</h2>
<Child ref={'child'}></Child>
</div>
}
}
浏览器输出

使用字符串的方式(不推荐)
给需要获取的元素设置ref='xxx',后期基于this.refs.xxx去获取相应的DOM元素
class Parent extends React.Component{
handleClick = () =>{
const dom = this.refs.input
console.log(dom.value);
}
render(){
return <div>
<h2>React的ref使用</h2>
<input type={'text'} ref={'input'}></input>
<div>
<button onClick={this.handleClick.bind(null)}>dom</button>
</div>
</div>
}
}
以上是直接在元素上面添加ref属性并赋值一个字符串值,官方目前已经不推荐使用该方式,而且在StrictMode模式下会报错。
使用函数的方式
把ref属性值设置为一个函数,基于ref={x=>this.xxx=x}形式,x是函数的形参, 存储的就是当前DOM元素
class Parent extends React.Component{
handleClick = () =>{
console.log(this.dom.value);
}
render(){
return <div>
<h2>React的ref使用</h2>
<input type={'text'} ref={x => this.dom = x}></input>
<div>
<button onClick={this.handleClick.bind(null)}>dom</button>
</div>
</div>
}
}
使用react.CreateRef的方式
基于React.createRef()方法创建一个ref对象,通过ref对象中的current,获取真实的DOM元素。
class Parent extends React.Component{
dom = React.createRef()
handleClick = () =>{
// 获取真实DOM
console.log(this.dom.current);
//获取真实DOM value
console.log(this.dom.current.value);
}
render(){
return <div>
<h2>React的ref使用</h2>
<input type={'text'} ref={this.dom}></input>
<div>
<button onClick={this.handleClick.bind(null)}>dom</button>
</div>
</div>
}
}
总结
在render渲染的时候,会获取virtualDOM的ref属性:
- 如果属性值是一个字符串,则会给
this.refs增加这样的一个成员,成员值就是当前的DOM元素 - 如果属性值是一个函数,则会把函数执行,把当前DOM元素传递给这个函数X->DOM元素,而在函数执行的内部我们一般都会把DOM元素直接挂在到实例的某个属性上
- 如果属性值是一个
ref对象,则会把DOM元素赋值给对象的current属性