首先说明为什么要写这个文章呢?是为了方便以后用react创建项目更方便不用做重复的事。
一、最熟悉的操作利用create-react-app搭建项目
1、全局安装create-react-app,执行:npm install -g create-react-app 命令进行安装
2、进入要安装项目的文件夹,执行:npx create-react-app react-blog 创建一个react-blog项目
3、进入项目cd react-blog,执行:npm start 编译启动项目即可
4、在项目src目录创建views文件夹,放置页面组件,这里我创建了login和main两个文件夹并创建了对应的Login.js、Main.js页面组件
// Login.js
import React from 'react'
export default function Login() {
return (
<div>Login</div>
)
}
// Main.js
import React from 'react'
export default function Main() {
return (
<div>Main</div>
)
}
5、在项目src目录创建components文件夹,放置公共组件
二、安装配置路由
1、首先安装路由组件,这里我使用的是5.0版本的配置:npm install react-router-dom@5 --save-dev
2、在src目录创建路由文件夹router并创建index,js
3、这里我做了token判断是否登陆,显示对应页面组件
import React from 'react';
import { BrowserRouter ,Route, Switch, Redirect} from "react-router-dom";
import Login from '@/views/login/Login'; // 导入登陆组件
import Main from '@/views/main/Main'; // 导入登陆后要显示的main组件
export default function IndexRouter() {
return (
<BrowserRouter>
<Switch>
<Route path='/login' component={Login}></Route>
{/* <Route path='/' component={Main}></Route> */}
<Route path='/' render={()=>{
return localStorage.getItem('token')? <Main></Main> : <Redirect to='/login'></Redirect>
}}></Route>
</Switch>
</BrowserRouter>
)
}
3、修改src/App.js,引入我们的路由入口文件@/router/index
import React from 'react';
import './App.css';
import RouterView from '@/router/index';
function App() {
return (
<RouterView></RouterView>
);
}
export default App;
好了,这样就可以访问我们的views目录下的login和sandbox页面组件了,哈哈哈~
三、提供将src根路径替换成@的方法
1、安装react-app-rewired:npm install react-app-rewired --save-dev
修改package.json文件
{
// ...
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
// ...
}
2、根路径下,添加config-overrides.js
const { resolve } = require('path')
module.exports = function override(config, env){
config.resolve.alias = {
...config.resolve.alias,
'@':resolve(__dirname, 'src')
}
return config;
}
3、配置好上面文件后,npm start重启项目,在项目里就可以直接使用@符号来代理src目录路径了
四、这里引入的是Ant Design框架,也可以引入其他的UI框架
1、安装框架:npm install antd -D
2、修改 src/App.css,在文件顶部引入 antd/dist/antd.css
@import '~antd/dist/antd.css';
3、我们可以测试一下antd是否引入成功生效,修改 src/view/login/Login.js,引入 antd 的按钮组件
import React from 'react'
import { Button } from 'antd';
export default function Login() {
return (
<div>
<Button type="primary">Button</Button>
</div>
)
}
好了,现在你应该能看到页面上已经有了 antd 的蓝色按钮组件,接下来就可以继续选用其他组件开发应用了。
五、配置main页面组件实现登陆后的布局
1、在components目录创建SideMenu.js菜单组件
import React from 'react';
import { withRouter } from 'react-router-dom'; // 使用高阶函数 才能使用props.history
import { Layout, Menu } from 'antd';
import {
UserOutlined
} from '@ant-design/icons';
const { SubMenu } = Menu;
const { Sider } = Layout;
function SideMenu(props) {
const menu = [ // 这里一般是后台请求接口获取,这里只做了简单的展示
{
id: 1,
title: "首页",
key: "/home",
children: []
},
{
id: 2,
title: "用户管理",
key: "/user-manage",
children: [
{
id: 6,
title: "用户列表",
key: "/user-manage/list"
}
]
},
]
const renderMenu = (menulist) => {
return menulist.map((item) => {
if (item.children?.length > 0) {
return (
<SubMenu key={item.key} icon={<UserOutlined />} title={item.title}>
{renderMenu(item.children)}
</SubMenu>
)
}
return (
<Menu.Item key={item.key} icon={<UserOutlined />} onClick={() => {
props.history.push(item.key)
}}>{item.title}</Menu.Item>
)
})
}
const selectKey = props.location.pathname
const openkey = '/' + props.location.pathname.split('/')[1]
return (
<Sider trigger={null} collapsible>
<div style={{ display: 'flex', height: '100%', flexDirection: 'column' }}>
<div className="logo">后台管理系统</div>
<Menu theme="dark" mode="inline" style={{ flex: 1, overflow: 'auto' }} selectedKeys={selectKey} defaultOpenKeys={[openkey]}>
{renderMenu(menu)}
</Menu>
</div>
</Sider>
);
}
export default withRouter(SideMenu);
2、在components目录创建TopHeader.js公共头部组件
import React, { useState } from 'react';
import { Layout ,Dropdown,Avatar,Menu} from 'antd';
import {
MenuUnfoldOutlined,
MenuFoldOutlined,
UserOutlined
} from '@ant-design/icons';
import { withRouter } from 'react-router-dom';
const { Header } = Layout;
function TopHeader(props) {
const [collapsed,setCollapsed] = useState(false)
const changeCollapse = ()=>{
setCollapsed(!collapsed)
}
const menu = (
<Menu>
<Menu.Item key={'1'}>
超级管理员
</Menu.Item>
<Menu.Item key={'2'} danger onClick={()=>{
localStorage.removeItem("token")
props.history.replace('/login')
}}>
退出
</Menu.Item>
</Menu>
);
return (
<Header className="site-layout-background" style={{ padding: '0 16px'}}>
{collapsed?<MenuUnfoldOutlined onClick={changeCollapse}/>:<MenuFoldOutlined onClick={changeCollapse}/>}
<div style={{float:'right'}}>
<span style={{paddingRight:'10px'}}>欢迎<span style={{color:'#1890ff'}}>admin</span>回来</span>
<Dropdown overlay={menu} placement="bottomRight" arrow>
<Avatar size="large" icon={<UserOutlined />} />
</Dropdown>
</div>
</Header>
);
}
export default withRouter(TopHeader);
3、在src/router创建其他路由配置MainRouter.js
import React from 'react'
import { Switch,Route ,Redirect} from 'react-router-dom';
import Home from '@/views/home/Home';
import UserList from '@/views/user-manage/UserList';
export default function MainRouter() {
return (
<Switch>
<Route path='/home' component={Home}></Route>
<Route path='/user-manage/list' component={UserList}></Route>
<Redirect from="/" to="/home" exact></Redirect>
</Switch>
)
}
4、实现Main.js页面组件
import React from 'react';
import SideMenu from '@/components/SideMenu';
import TopHeader from '@/components/TopHeader';
import MainRouter from '@/router/MainRouter';
import { Layout } from 'antd';
const {Content } = Layout;
export default function Main() {
return(
<Layout>
<SideMenu></SideMenu>
<Layout className='site-layout'>
<TopHeader></TopHeader>
<Content
className="site-layout-background"
style={{
margin: '24px 16px',
padding: 24,
minHeight: 280,
overflow:'auto'
}}
>
<MainRouter></MainRouter>
</Content>
</Layout>
</Layout>
);
}
5、所用到的css样式,这里我全部写在了App.css里
@import '~antd/dist/antd.css';
html,body{
width: 100%;
height: 100%;
}
#root,.ant-layout{
height: 100%;
}
.ant-layout-header{
background-color: #fff;
}
.site-layout .site-layout-background{
background-color: #fff;
}
.logo{
background-color: rgba(255, 255, 255, 0.3);
color: #fff;
font-size: 20px;
line-height: 35px;
text-align: center;
margin: 10px;
}
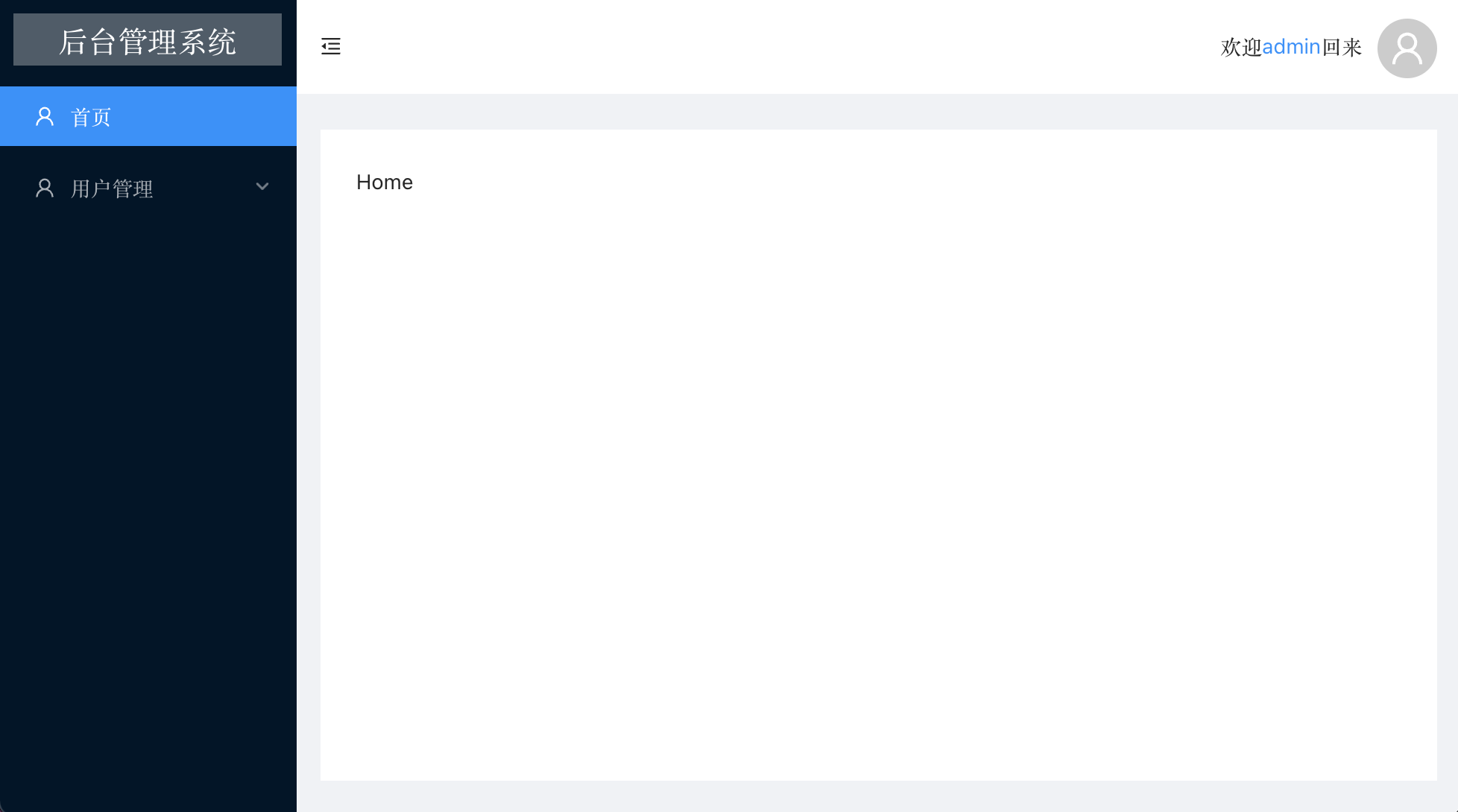
6、完成以上配置搭建后显示出来的效果