我们知道ref可以用于创建一个响应式数据,而toRef也可以创建一个响应式数据,那他们之间有什么区别呢?
事实上,如果利用ref函数将某个对象中的属性变成响应式数据,修改响应式数据是不会影响到原始数据。
import {ref} from 'vue';
export default {
name:'App'
setup(){
let obj = {name : 'hu', age : 12};
let newObj= ref(obj.name);
function change(){
newObj.value = 'hao';
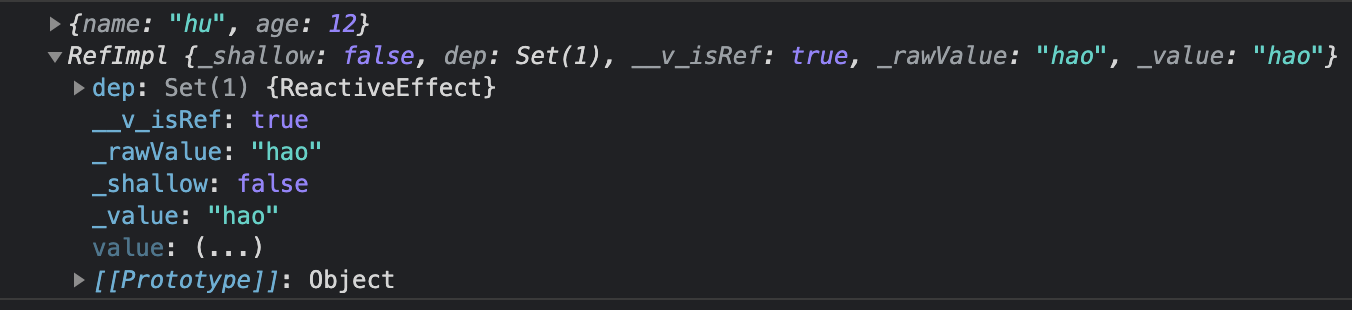
console.log(obj,newObj)
}
return {newObj,change}
}
}
输出结果

上述代码,当change执行的时候,响应式数据发生改变,而原始数据obj并不会改变。
原因在于,ref的本质是拷贝,与原始数据没有引用关系
需要注意ref(obj.name)相当于ref(‘alice’)相当于reactive({value:‘alice’})
所以在修改数据时,是修改newObj.value=xxx
而如果使用toRef将某个对象中的属性变成响应式数据,修改响应式数据是会影响到原始数据的。但是需要注意,如果修改通过toRef创建的响应式数据,并不会触发UI界面的更新。
所以,toRef的本质是引用,与原始数据有关联
import {toRef} from 'vue';
export default {
name:'App'
setup(){
let obj = {name : 'alice', age : 12};
let newObj= toRef(obj, 'name');
function change(){
newObj.value = 'Tom';
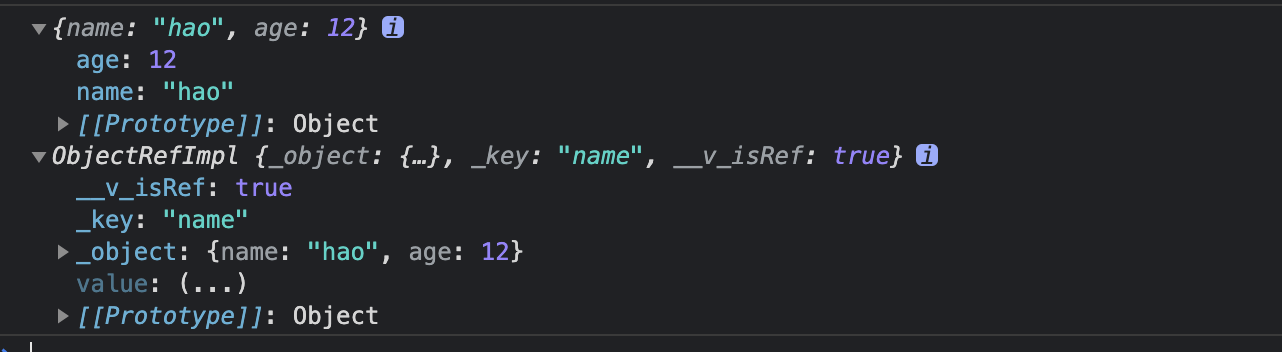
console.log(obj,newObj)
}
return {newObj,change}
}
}
输出结果

上述代码,当change执行的时候,响应式数据发生改变,原始数据obj会改变,但是UI界面不会更新
小结:
ref和toRef的区别
(1). ref本质是拷贝,修改响应式数据不会影响原始数据;toRef的本质是引用关系,修改响应式数据会影响原始数据
(2). ref数据发生改变,界面会自动更新;toRef当数据发生改变是,界面不会自动更新
(3). toRef传参与ref不同;toRef接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
所以如果想让响应式数据和以前的数据关联起来,并且想在更新响应式数据的时候不更新UI,那么就使用toRef
有的时候,我们希望将对象的多个属性都变成响应式数据,并且要求响应式数据和原始数据关联,并且更新响应式数据的时候不更新界面,就可以使用toRefs,用于批量设置多个数据为响应式数据。(toRef一次仅能设置一个数据)
toRefs接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用toRef执行
例如
import {toRefs} from 'vue';
export default {
name:'App'
setup(){
let obj = {name : 'hu', age : 12};
let newObj= toRefs(obj);
function change(){
newObj.name.value = 'hao';
newObj.age.value = 18;
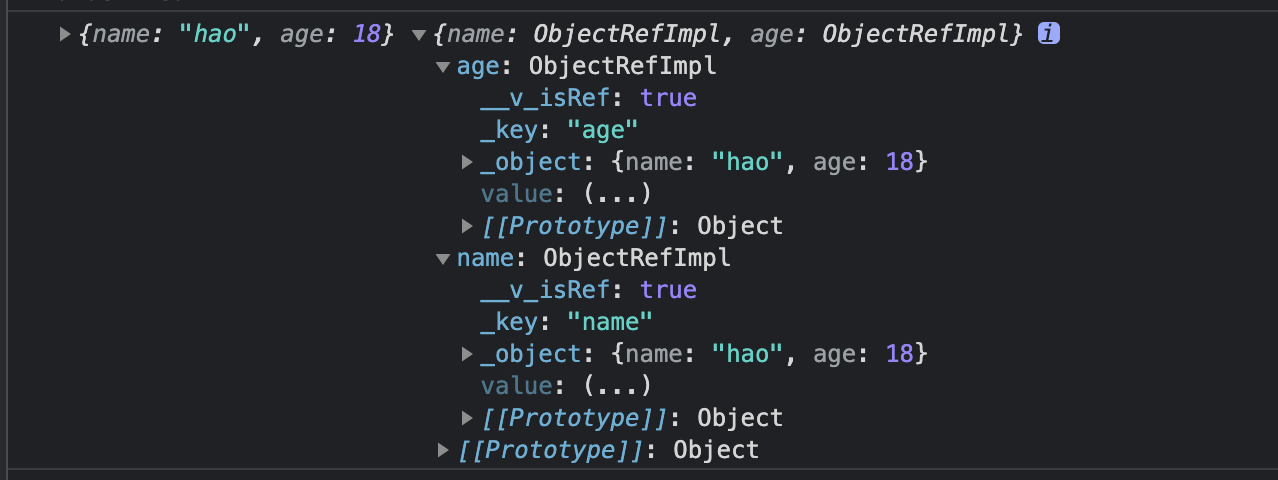
console.log(obj,newObj)
}
return {newObj,change}
}
}
输出结果