一、React Native工程结构分析
1) 初始化RN工程
react-native init LKDemo2
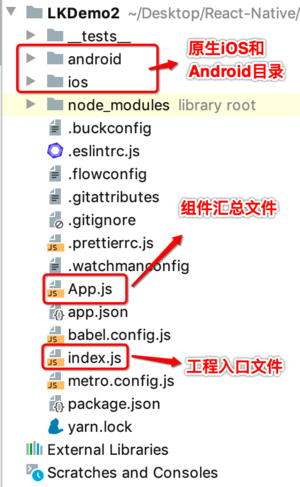
2) 工程目录结构图

3)工程启动流程分析
- iOS工程或安卓工程一启动,就会加载目录中
index.js文件,通过AppRegistry去注册组件,并且把注册完成的组件输出给iOS端或Android端:
// 引入注册组件模块
import {AppRegistry} from 'react-native';
// 引入组件汇总模块
import App from './App';
// 引入输出组件名称
import {name as appName} from './app.json';
// 注册组件,程序主入口
// appName: 注册模块名称
// () => App: 组件类,程序启动会自动加载该类实例化的组件对象
AppRegistry.registerComponent(appName, () => App);
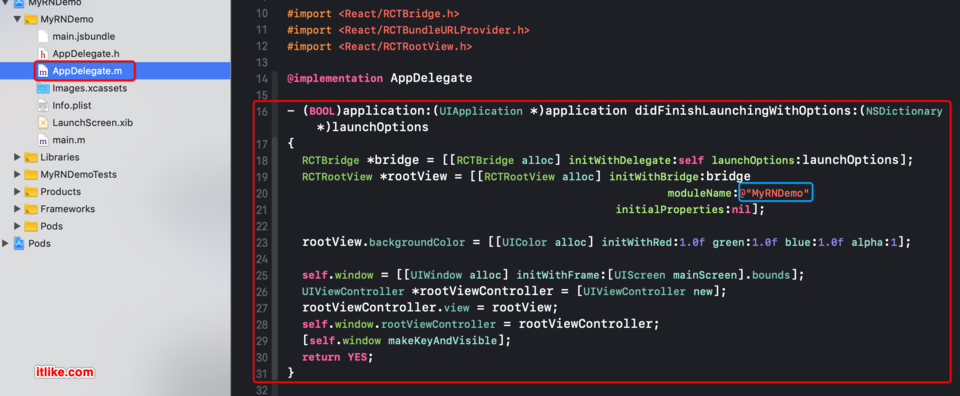
- 通过Xcode打开iOS工程,或者Android Studio打开Android工程,此处以iOS端为例子。找到AppDelegate.m文件,查看客户端加载方法:

- 代理文件中通过该方法加载JS端输出的模块,注意模块的名称两端必须保持一致:
initWithBridge:bridge moduleName:@"MyRNDemo" initialProperties:nil
- 代理文件解析加载注释如下
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// 1. 获取桥接文件
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:launchOptions];
// 2. 根据模块加载根视图
RCTRootView *rootView = [[RCTRootView alloc] initWithBridge:bridge
moduleName:@"MyRNDemo"
initialProperties:nil];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
// 3. 设置窗口
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
// 4. 设置窗口根控制器的view
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
// 5. 显示窗口
[self.window makeKeyAndVisible];
return YES;
}
4)App.js文件运行步骤
- 加载React模块,使用其内部的API,比如:jsx语法;
- 加载React Native原生组件,比如:
SafeAreaView, StyleSheet, View, Text,Image等; - 自定义组件类,作为模块的输出;
- 创建样式对象,传入样式对象,根据样式中的对象描述,创建样式表
- 导出当前模块
// 1. 加载React模块
import React from 'react';
// 2. 加载原生组件
import {
SafeAreaView,
StyleSheet,
View,
Text,
StatusBar,
Image
} from 'react-native';
// 3. 自定义组件(程序入口组件)
const App: () => React$Node = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView style={styles.safeView}>
<View style={styles.viewStyle}>
<Image
style={{width: 168, height: 168}}
source={{uri: 'http://www.huhaowb.com/template/simple/res/404/img/xiaoliao.png'}}
/>
<Text style={styles.textStyle}>小撩陪你开启RN学习之旅!</Text>
</View>
</SafeAreaView>
</>
);
};
// 4. 创建样式对象
// 传入样式对象,根据样式中的对象描述,创建样式表
const styles = StyleSheet.create({
safeView: {
flex: 1
},
viewStyle: {
display: 'flex',
flex: 1,
justifyContent:'center',
alignItems: 'center'
},
textStyle: {
fontSize: 20
}
});
// 5. 导出当前模块
export default App;
二、React Native语法分析
1)JSX语法
JSX语法是一个比较高级但很直观的JS语法糖。我们在创建View的结构是,可以用类似HTML标签的形式创建,当然最终在编译是还是会转换成JS代码。
- 函数中只要返回组件,都需要用()包裹
const App: () => React$Node = () => {
return (
<View></View>
);
};
- 函数中除字符串以外,赋值时都需要用{}包裹
<SafeAreaView style={styles.safeView}> </SafeAreaView>
<Image style={{width: 168, height: 168}} source={{uri: 'http://www.huhaowb.com/template/simple/res/404/img/xiaoliao.png'}}
/>
- 组件内使用变量时,都需要用大括号包裹,否则会被当成普通字符串处理。
const str = '引擎计划';
<Text>{str}</Text>
2)样式对象文件
内部以键值对的形式,取值如同JS中的对象调用。
const styles = StyleSheet.create({
viewStyle: {
display: 'flex',
flex: 1,
justifyContent:'center',
alignItems: 'center'
}
});