改造上节课node服务index.js,通过用户传进来的url来渲染页面内容,我从新建了一个server.js
//nodejs 服务器
const express = require('express')
const Vue = require('vue')
const fs = require('fs')
//创建express实例和vue实例
const app = express();
//创建渲染器
const { createBundleRenderer } = require('vue-server-renderer')
const serverBundle = require('../dist/server/vue-ssr-server-bundle.json')
//客户端清单
const clientManifest = require('../dist/client/vue-ssr-client-manifest.json')
const renderer = createBundleRenderer(serverBundle,{
runInNewContext:false,
//下面是必备选项
//这里文件地址最好写绝对地址
template:fs.readFileSync('../public/index.temp.html','utf-8'),//引入模板文件
clientManifest
})
//中间件处理静态文件请求
//设置client目录为静态目录
//index:false 关闭默认在dist目录下找index.html ,如果不关闭就会访问到spa页面
app.use(express.static('../dist/client',{index:false}))
//*将所有的路由交给vue renderer
app.get('*', async (req,res) => {
try{
//创建上下文context
const context = {
url:req.url,//用户请求地址
title:'ssr test'
}
//渲染上下文renderToString
const html = await renderer.renderToString(context);
console.log(html)
res.send(html)
}catch(err){
//TODO handle the exception
res.status(500).send('服务器内部错误')
console.log(err)
}
})
app.listen(3000,()=>{
console.log('服务器启动成功')
})
执行node server.js
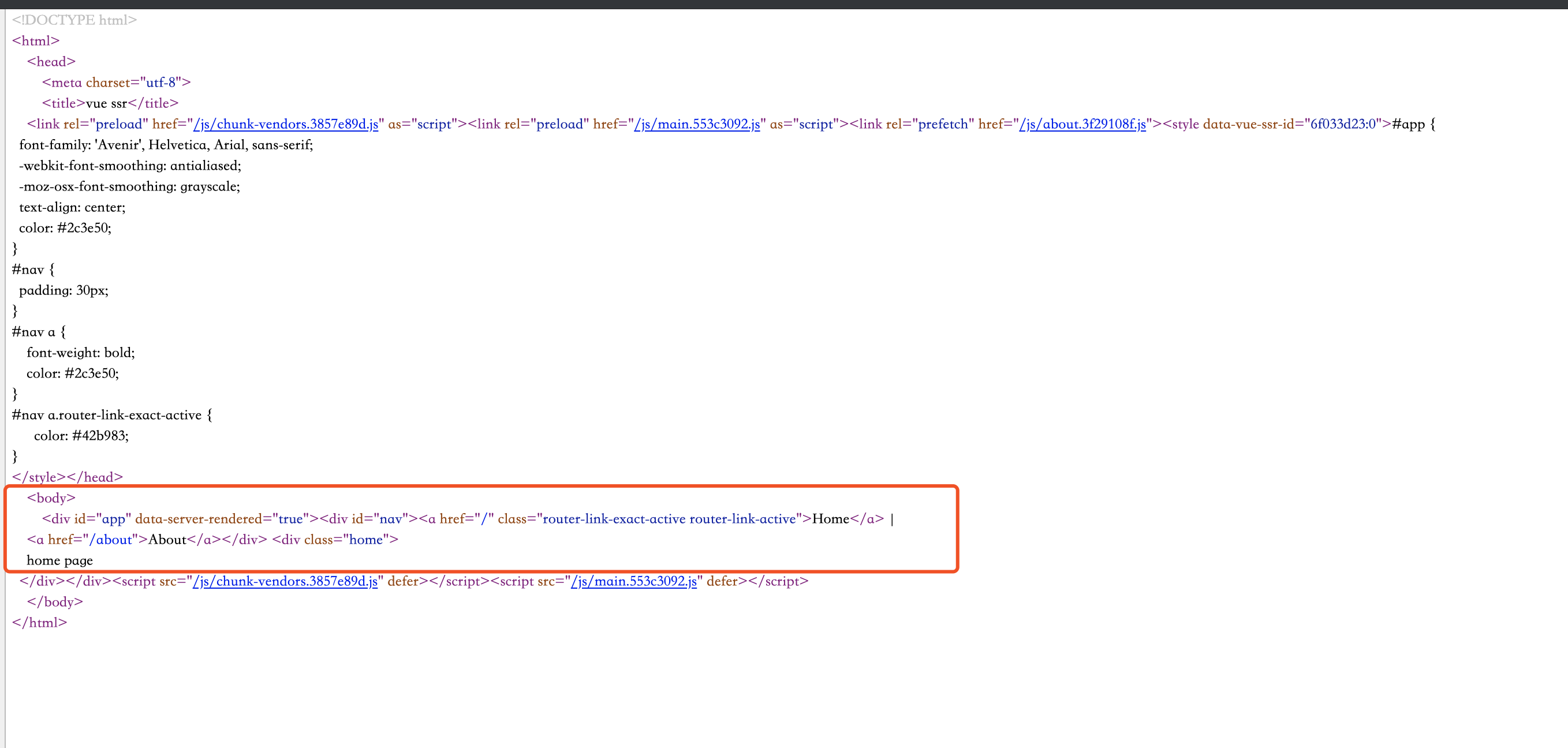
访问http://localhost:3000/
最总在浏览器页面渲染出了

最终目录
├── dist
│ └── client
│ │ ├── favicon.ico
│ │ ├── img
│ │ │ └── logo.82b9c7a5.png
│ │ ├── index.html
│ │ ├── js
│ │ │ ├── about.3f29108f.js
│ │ │ ├── about.3f29108f.js.map
│ │ │ ├── chunk-vendors.3857e89d.js
│ │ │ ├── chunk-vendors.3857e89d.js.map
│ │ │ ├── main.2275f1d5.js
│ │ │ └── main.2275f1d5.js.map
│ │ └── vue-ssr-client-manifest.json
│ └──server
│ └── vue-ssr-server-bundle.json
├── node_modules
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── index.temp.html
├── server
│ ├── index.js
│ └── server.js
├── src
│ ├── App.vue
│ ├── app.js
│ ├── assets
│ │ └── logo.png
│ ├── components
│ │ └── HelloWorld.vue
│ ├── entry-client.js
│ ├── entry-server.js
│ ├── main.js
│ ├── router
│ │ └── index.js
│ ├── store
│ │ └── index.js
│ └── views
│ ├── About.vue
│ └── Home.vue
└── vue.config.js


